Kleiner, schneller, weiter!
Das Google Page Experience Update kommt
Das Google Page Experience Update kommt
Für den Mai 2021 hat Google das Update der Page Experience angekündigt. Ab dann wird sich die Page Experience direkt auf das Ranking-Ergebnis auswirken. Die Benutzerfreundlichkeit der Seite wird also nicht mehr nur bewirken, dass der Kunde ein besseres Online-Shopping-Erlebnis hat, sondern dass er seinen Online-Shop auch besser findet.
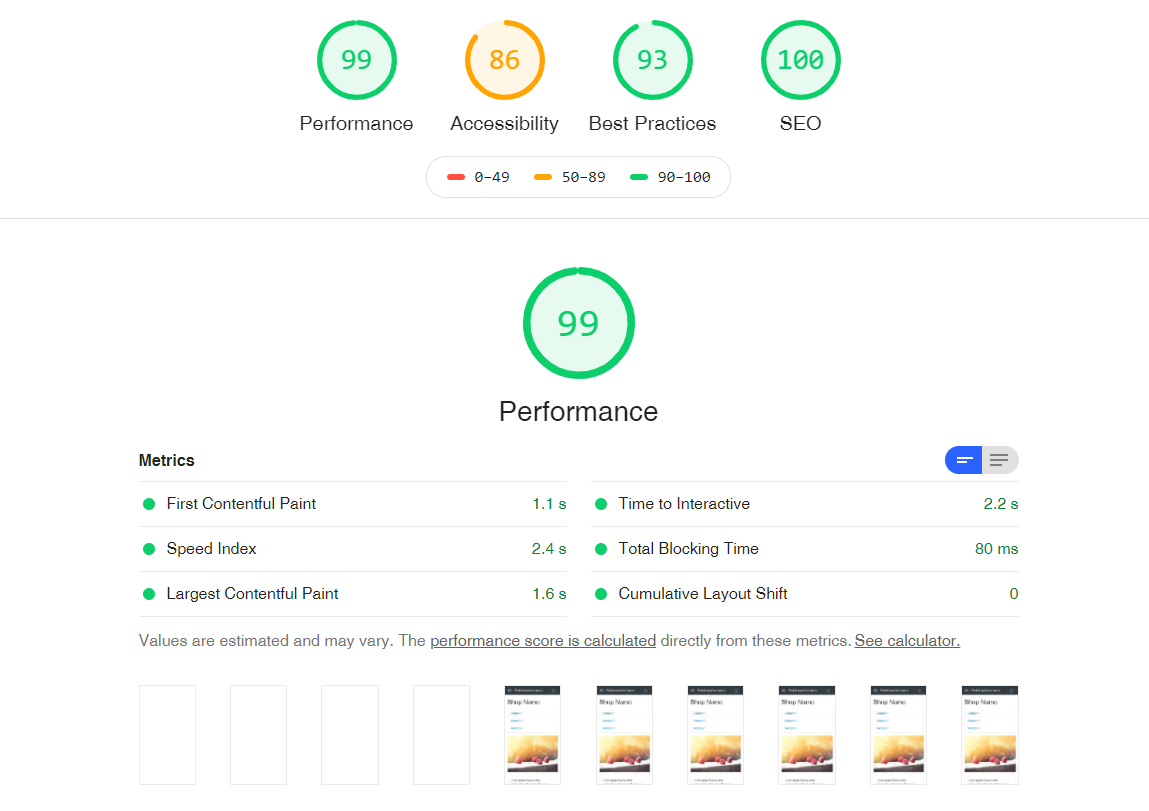
Die Page Experience basiert auf den Core Web Vitals von Google. Das ist ein Bewertungssystem aus drei Metriken, die die Renderzeit und die visuelle Stabilität der Seite messen:
1 // Largest Contentful Paint (CLP)
Die Largest Contentful Paint (CLP) misst das wahrgenommene Ladetempo bis zu dem Moment, an dem die Hauptinhalte der Seite geladen sind. Wenn das größte Element schnell im Viewport geladen ist, etwa das Hauptbild der Seite, dann ist der CLP-Wert gut und die Seite wird gut gerankt. Logische Folge: Die effiziente Komprimierung des Bildmaterials wird immer wichtiger.
2 // First Input Delay (FID)
Die Interaktivität der Seite wird mit dem First Input Delay (FID) gemessen. Der Wert macht eine Aussage über die Fähigkeit einer Seite, auf Eingaben der Nutzer zu reagieren: Wann ist der Nutzer im Ladeprozess zum ersten Mal in der Lage, mit der Seite zu interagieren?
3 // Cumulative Layout Shift (CLS)
Mit dem Cumulative Layout Shift (CLS) schließlich wird die visuelle Stabilität der Seite ausgedrückt. Er hält fest, wann die letzten unerwarteten Layout-Änderungen bei sichtbaren Seiteninhalten erfolgen.
Weitere Faktoren der Core Web Vitals:
- Wie mobile-freundlich ist die Seite aufgebaut?
- Wie sicher ist sie?
- Liegt sie im HTTPS-Standard vor?
- Und: Sind hinderliche Unterbrecher-Elemente eingebaut?
Damit bekommen Seitenbetreiber einen sehr verlässlichen Rahmen für die Performance der Seite. Die Core Web Vitals sind quasi das Handwerkszeug, mit dem die Seite schneller und besser gemacht werden kann.
Noch mehr Infos zu den Core Web Vitals findest Du in unserer Webinar-Aufzeichnung.